Difference between revisions of "Orange: Select Columns"
Onnowpurbo (talk | contribs) (→Output) |
Onnowpurbo (talk | contribs) (→Contoh) |
||
| Line 28: | Line 28: | ||
==Contoh== | ==Contoh== | ||
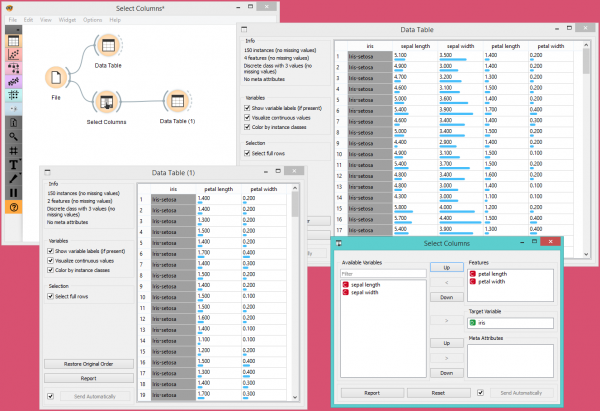
| − | + | Dalam workflow di bawah ini, data Iris dari widget File dimasukkan ke dalam widget Select Columns, di mana kita memilih untuk menampilkan hanya dua atribut (yaitu lebar daun bunga (petal width) dan panjang daun bunga (petal length)). Kita lihat dataset asli dan dataset dengan kolom yang dipilih di widget Data Table. | |
[[File:SelectColumns-Example1.png|center|600px|thumb]] | [[File:SelectColumns-Example1.png|center|600px|thumb]] | ||
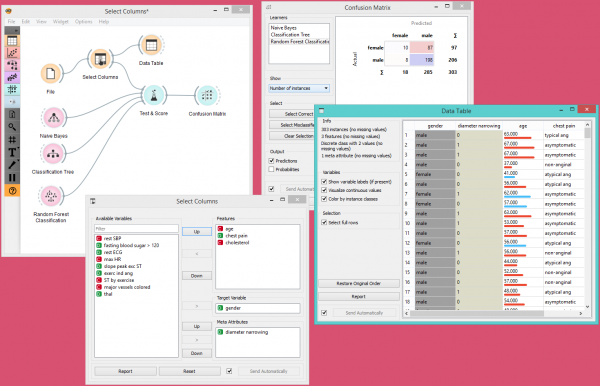
| − | + | Untuk penggunaan widget yang lebih kompleks, kita menyusun workflow untuk mendefinisikan kembali masalah klasifikasi dalam heart-disease dataset. Awalnya, tugasnya adalah untuk memprediksi apakah pasien memiliki penyempitan diameter arteri koroner. Kita mengubah masalah menjadi klasifikasi gender, berdasarkan usia, nyeri dada, dan kadar kolesterol, dan secara informal menjaga diameternya menyempit sebagai atribut meta. | |
[[File:SelectColumns-Example2.png|center|600px|thumb]] | [[File:SelectColumns-Example2.png|center|600px|thumb]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
==Referensi== | ==Referensi== | ||
Revision as of 10:42, 10 January 2020
Sumber: https://docs.biolab.si//3/visual-programming/widgets/data/selectcolumns.html
Seleksi manual dari data attribute dan komposisi dari data domain.
Input
Data: input dataset
Output
Data: dataset dengan kolom yang di set di widget
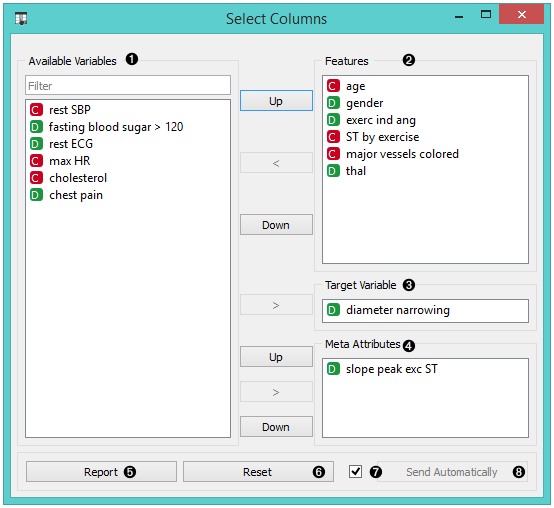
Widget Select Columns digunakan untuk menyusun domain data secara manual. Pengguna dapat memutuskan atribut mana yang akan digunakan dan bagaimana caranya. Orange membedakan antara atribut biasa, atribut class (opsional) dan atribut meta. Misalnya, untuk membangun model klasifikasi, domain akan terdiri dari sekumpulan atribut dan atribut class diskrit. Atribut meta tidak digunakan dalam pemodelan, tetapi beberapa widget dapat menggunakannya sebagai label instan.
Atribut orange memiliki tipe discrete, continuous atau character string. Tipe atribut ditandai dengan simbol yang muncul di depan nama atribut (D, C, S).
- Left-out data attributes that will not be in the output data file
- Data attributes in the new data file
- Target variable. If none, the new dataset will be without a target variable.
- Meta attributes of the new data file. These attributes are included in the dataset but are, for most methods, not considered in the analysis.
- Produce a report.
- Reset the domain composition to that of the input data file.
- Tick if you wish to auto-apply changes of the data domain.
- Apply changes of the data domain and send the new data file to the output channel of the widget.
Contoh
Dalam workflow di bawah ini, data Iris dari widget File dimasukkan ke dalam widget Select Columns, di mana kita memilih untuk menampilkan hanya dua atribut (yaitu lebar daun bunga (petal width) dan panjang daun bunga (petal length)). Kita lihat dataset asli dan dataset dengan kolom yang dipilih di widget Data Table.
Untuk penggunaan widget yang lebih kompleks, kita menyusun workflow untuk mendefinisikan kembali masalah klasifikasi dalam heart-disease dataset. Awalnya, tugasnya adalah untuk memprediksi apakah pasien memiliki penyempitan diameter arteri koroner. Kita mengubah masalah menjadi klasifikasi gender, berdasarkan usia, nyeri dada, dan kadar kolesterol, dan secara informal menjaga diameternya menyempit sebagai atribut meta.