Difference between revisions of "Orange: Save Images"
Onnowpurbo (talk | contribs) (Created page with "Sumber: https://orange.biolab.si/widget-catalog/image-analytics/saveimages/ Save images in the directory structure. Inputs Data: images to save. Save Images is a simp...") |
Onnowpurbo (talk | contribs) |
||
| Line 9: | Line 9: | ||
Save Images is a simple widget that saves images sent to its input. Images will be saved as separate files in their own directory. When a class is present in the data, images will be saved in subdirectories based on the class variable. | Save Images is a simple widget that saves images sent to its input. Images will be saved as separate files in their own directory. When a class is present in the data, images will be saved in subdirectories based on the class variable. | ||
| + | |||
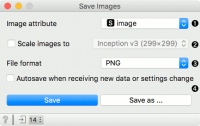
| + | [[File:SaveImages.png|center|200px|thumb]] | ||
Attribute containing the path to the image. | Attribute containing the path to the image. | ||
| Line 35: | Line 37: | ||
.ico | .ico | ||
| − | + | ==Contoh== | |
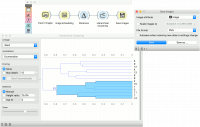
Here is a simple example how to use Save Images. We loaded 14 paintings from Picasso, sent them to Image Embedding using Painters embedder, then to Distances using cosine distance and finally to Hierarchical Clustering to construct a dendrogram. Then we selected a cluster from the plot and saved the images belonging to the selected cluster with Save Images. | Here is a simple example how to use Save Images. We loaded 14 paintings from Picasso, sent them to Image Embedding using Painters embedder, then to Distances using cosine distance and finally to Hierarchical Clustering to construct a dendrogram. Then we selected a cluster from the plot and saved the images belonging to the selected cluster with Save Images. | ||
| + | [[File:SaveImages-Example.png|center|200px|thumb]] | ||
Revision as of 09:21, 25 January 2020
Sumber: https://orange.biolab.si/widget-catalog/image-analytics/saveimages/
Save images in the directory structure.
Inputs
Data: images to save.
Save Images is a simple widget that saves images sent to its input. Images will be saved as separate files in their own directory. When a class is present in the data, images will be saved in subdirectories based on the class variable.
Attribute containing the path to the image.
If Scale images to is ticked, images will be resized to the size used in the selected embedder:
Inception v3: 299x299
SqueezeNet: 227x227
VGG-16: 224x224
VGG-19: 224x224
Painters: 256x256
DeepLoc: 64x64
openface: 256x256
File format to save images in. See the next section for information on supported formats.
If Autosave when receiving new data or settings change is on, images will be saved upon every change. Save will save images, while Save as… enables the user to set the name and the folder where to save the images.
Supported Formats
Save Images can save images in the following formats:
.png .jpeg .gif .tiff .pdf .bmp .eps .ico
Contoh
Here is a simple example how to use Save Images. We loaded 14 paintings from Picasso, sent them to Image Embedding using Painters embedder, then to Distances using cosine distance and finally to Hierarchical Clustering to construct a dendrogram. Then we selected a cluster from the plot and saved the images belonging to the selected cluster with Save Images.