Difference between revisions of "Orange: MDS"
Onnowpurbo (talk | contribs) (→Contoh) |
Onnowpurbo (talk | contribs) |
||
| Line 2: | Line 2: | ||
| − | + | Widget Multidimensional scaling (MDS) memproyeksikan item ke bidang yang cocok ke distance antar titik yang diberikan. | |
==Input== | ==Input== | ||
| Line 15: | Line 15: | ||
Data: dataset with MDS coordinates | Data: dataset with MDS coordinates | ||
| − | Multidimensional scaling adalah teknik yang menemukan proyeksi titik berdimensi rendah (dalam kasus kita dua dimensi), di mana | + | Multidimensional scaling (MDS) adalah teknik yang menemukan proyeksi titik berdimensi rendah (dalam kasus kita dua dimensi), di mana MDS mencoba menyesuaikan jarak antar titik sebaik mungkin. Kesesuaian yang sempurna biasanya tidak mungkin diperoleh karena data tersebut berdimensi tinggi atau jaraknya tidak Euclidean. |
Dalam input, widget membutuhkan dataset atau matrix distances. Saat memvisualisasikan jarak antar baris (row), kita juga dapat menyesuaikan warna titik, mengubah bentuknya, menandainya, dan mengeluarkannya saat dipilih. | Dalam input, widget membutuhkan dataset atau matrix distances. Saat memvisualisasikan jarak antar baris (row), kita juga dapat menyesuaikan warna titik, mengubah bentuknya, menandainya, dan mengeluarkannya saat dipilih. | ||
| Line 21: | Line 21: | ||
Algoritma secara iteratif menggerakkan titik-titik seperti semacam simulasi model fisik: jika dua titik terlalu dekat satu sama lain (atau terlalu jauh), ada kekuatan yang mendorong mereka terpisah (atau bersatu). Perubahan posisi titik pada setiap interval waktu sesuai dengan jumlah gaya yang bekerja padanya. | Algoritma secara iteratif menggerakkan titik-titik seperti semacam simulasi model fisik: jika dua titik terlalu dekat satu sama lain (atau terlalu jauh), ada kekuatan yang mendorong mereka terpisah (atau bersatu). Perubahan posisi titik pada setiap interval waktu sesuai dengan jumlah gaya yang bekerja padanya. | ||
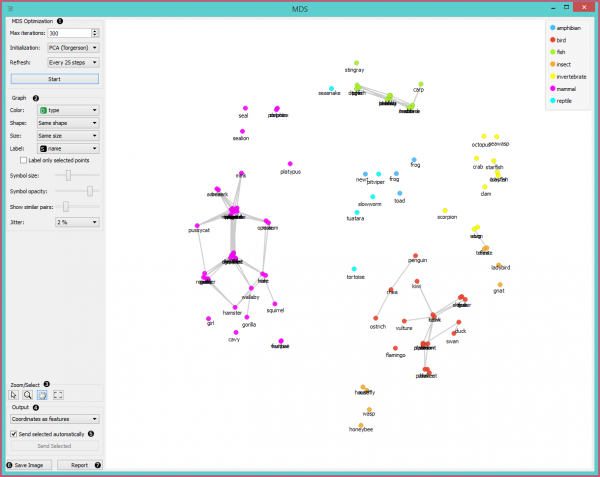
| − | [[File:MDS-zoo-stamped.png|center| | + | [[File:MDS-zoo-stamped.png|center|600px|thumb]] |
* The widget redraws the projection during optimization. Optimization is run automatically in the beginning and later by pushing Start. | * The widget redraws the projection during optimization. Optimization is run automatically in the beginning and later by pushing Start. | ||
| Line 50: | Line 50: | ||
==Contoh== | ==Contoh== | ||
| − | Graph berikut di gambar menggunakan schema simpel berikut. Kita menggunakan iris.tab | + | Graph berikut di gambar menggunakan schema simpel berikut. Kita menggunakan dataset iris.tab. Menggunakan Widget Distances kita masukan distance matrix ke widget MDS, dimana kita bisa melihat Iris data di tampilkan dalam bidang 2-dimensi. Kita dapat melihat koordinat yang ditambahkan di widget Data Table. |
[[File:MDS-Example.png|center|200px|thumb]] | [[File:MDS-Example.png|center|200px|thumb]] | ||
Revision as of 10:52, 14 April 2020
Sumber: https://docs.biolab.si//3/visual-programming/widgets/unsupervised/mds.html
Widget Multidimensional scaling (MDS) memproyeksikan item ke bidang yang cocok ke distance antar titik yang diberikan.
Input
Data: input dataset Distances: distance matrix Data Subset: subset of instances
Output
Selected Data: instances selected from the plot Data: dataset with MDS coordinates
Multidimensional scaling (MDS) adalah teknik yang menemukan proyeksi titik berdimensi rendah (dalam kasus kita dua dimensi), di mana MDS mencoba menyesuaikan jarak antar titik sebaik mungkin. Kesesuaian yang sempurna biasanya tidak mungkin diperoleh karena data tersebut berdimensi tinggi atau jaraknya tidak Euclidean.
Dalam input, widget membutuhkan dataset atau matrix distances. Saat memvisualisasikan jarak antar baris (row), kita juga dapat menyesuaikan warna titik, mengubah bentuknya, menandainya, dan mengeluarkannya saat dipilih.
Algoritma secara iteratif menggerakkan titik-titik seperti semacam simulasi model fisik: jika dua titik terlalu dekat satu sama lain (atau terlalu jauh), ada kekuatan yang mendorong mereka terpisah (atau bersatu). Perubahan posisi titik pada setiap interval waktu sesuai dengan jumlah gaya yang bekerja padanya.
- The widget redraws the projection during optimization. Optimization is run automatically in the beginning and later by pushing Start.
- Max iterations: The optimization stops either when the projection changes only minimally at the last iteration or when a maximum number of iterations has been reached.
- Initialization: PCA (Torgerson) positions the initial points along principal coordinate axes. Random sets the initial points to a random position and then readjusts them.
- Refresh: Set how often you want to refresh the visualization. It can be at Every iteration, Every 5/10/25/50 steps or never (None). Setting a lower refresh interval makes the animation more visually appealing, but can be slow if the number of points is high.
- Defines how the points are visualized. These options are available only when visualizing distances between rows (selected in the Distances widget).
- Color: Color of points by attribute (gray for continuous, colored for discrete).
- Shape: Shape of points by attribute (only for discrete).
- Size: Set the size of points (Same size or select an attribute) or let the size depend on the value of the continuous attribute the point represents (Stress).
- Label: Discrete attributes can serve as a label.
- Symbol size: Adjust the size of the dots.
- Symbol opacity: Adjust the transparency level of the dots.
- Show similar pairs: Adjust the strength of network lines.
- Jitter: Set jittering to prevent the dots from overlapping.
- Adjust the graph with Zoom/Select. The arrow enables you to select data instances. The magnifying glass enables zooming, which can be also done by scrolling in and out. The hand allows you to move the graph around. The rectangle readjusts the graph proportionally.
- Select the desired output:
- Original features only (input dataset)
- Coordinates only (MDS coordinates)
- Coordinates as features (input dataset + MDS coordinates as regular attributes)
- Coordinates as meta attributes (input dataset + MDS coordinates as meta attributes)
- Sending the instances can be automatic if Send selected automatically is ticked. Alternatively, click Send selected.
- Save Image allows you to save the created image either as .svg or .png file to your device.
- Produce a report.
MDS graph menjalankan banyak fungsi dari widget visualisasi. Secara umum, Widge MDS mirip dengan Scatter Plot <../visualize/scatterplot> widget, oleh karenanya sangat di rekomendasikan untuk membaca keterangan widget dengan baik.
Contoh
Graph berikut di gambar menggunakan schema simpel berikut. Kita menggunakan dataset iris.tab. Menggunakan Widget Distances kita masukan distance matrix ke widget MDS, dimana kita bisa melihat Iris data di tampilkan dalam bidang 2-dimensi. Kita dapat melihat koordinat yang ditambahkan di widget Data Table.
Referensi
Wickelmaier, F. (2003). An Introduction to MDS. Sound Quality Research Unit, Aalborg University. Available here.