Difference between revisions of "Orange: Image Viewer"
Onnowpurbo (talk | contribs) |
Onnowpurbo (talk | contribs) |
||
| (10 intermediate revisions by the same user not shown) | |||
| Line 2: | Line 2: | ||
| − | Image Viewer | + | Widget Image Viewer dapat menayangkan image / gambar yang ada di dataset. |
| − | + | ==Input== | |
| − | + | Data: A data set with images. | |
| − | + | ==Output== | |
| − | + | Data: Images that come with the data. | |
| + | Selected images: Images selected in the widget. | ||
| − | + | Widget Image Viewer akan menayangkan image dari data set, yang di simpan secara lokal atau di Internet.Widget Image Viewer akan mencari atribut dengan type=image di baris header ke tiga. Widget Image Viewer dapat digunakan untuk membandingkan image, misalnya saat melihat kesamaan atau perbedaan antara data instance yang di pilih (misalnya, pertumbuhan bakteri atau representasi bitmap dari tulisan tangan). | |
| − | |||
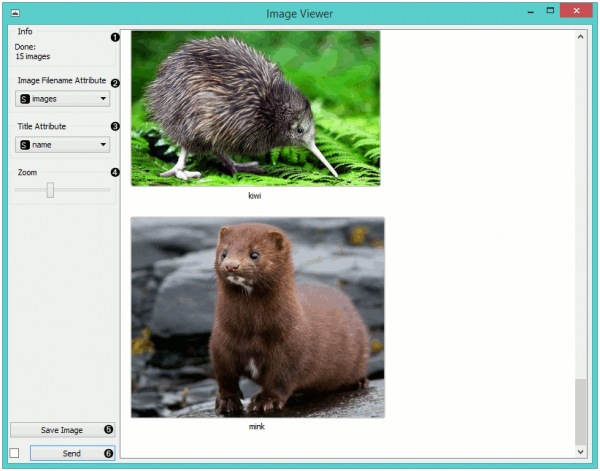
| − | + | [[File:ImageViewer-stamped.png|center|600px|thumb]] | |
| − | + | * Information on the data set | |
| − | + | * Select the column with image data (links). | |
| − | + | * Select the column with image titles. | |
| − | + | * Zoom in or out. | |
| − | + | * Saves the visualization in a file. | |
| − | + | * Tick the box on the left to commit changes automatically. Alternatively, click Send. | |
| − | |||
| − | |||
==Contoh== | ==Contoh== | ||
| − | + | Cara yang paling sederhana untuk menggunakan Widget Image Viewer adalah connect widget File dengan widget Image Viewer dan melihat semua image yang ada di data set. Kita juga dapat mem-visualisasi image dari Widget Import Images. | |
| − | |||
| − | |||
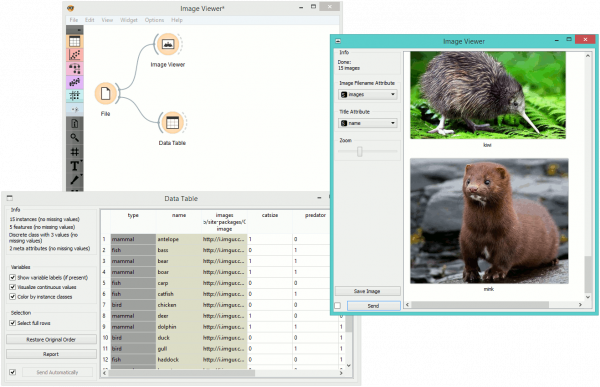
| − | + | [[File:Image-viewer-example1.png|center|600px|thumb]] | |
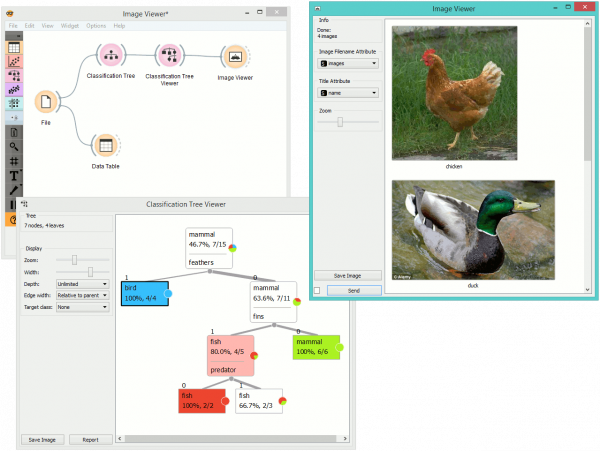
| − | + | Dalam workflow di bawah ini, kita dapat mem-visualisasi hanya instance yang kita pilih, hasil proses klasifikasi. Penayangan dilakukan menggunakan widget Image Viewer, seperti contoh di bawah ini. | |
| + | [[File:Image-viewer-example2.png|center|600px|thumb]] | ||
==Referensi== | ==Referensi== | ||
Latest revision as of 17:07, 6 April 2020
Sumber: https://orange.biolab.si/widget-catalog/image-analytics/imageviewer/
Widget Image Viewer dapat menayangkan image / gambar yang ada di dataset.
Input
Data: A data set with images.
Output
Data: Images that come with the data. Selected images: Images selected in the widget.
Widget Image Viewer akan menayangkan image dari data set, yang di simpan secara lokal atau di Internet.Widget Image Viewer akan mencari atribut dengan type=image di baris header ke tiga. Widget Image Viewer dapat digunakan untuk membandingkan image, misalnya saat melihat kesamaan atau perbedaan antara data instance yang di pilih (misalnya, pertumbuhan bakteri atau representasi bitmap dari tulisan tangan).
- Information on the data set
- Select the column with image data (links).
- Select the column with image titles.
- Zoom in or out.
- Saves the visualization in a file.
- Tick the box on the left to commit changes automatically. Alternatively, click Send.
Contoh
Cara yang paling sederhana untuk menggunakan Widget Image Viewer adalah connect widget File dengan widget Image Viewer dan melihat semua image yang ada di data set. Kita juga dapat mem-visualisasi image dari Widget Import Images.
Dalam workflow di bawah ini, kita dapat mem-visualisasi hanya instance yang kita pilih, hasil proses klasifikasi. Penayangan dilakukan menggunakan widget Image Viewer, seperti contoh di bawah ini.