Difference between revisions of "Orange: Image Grid"
Onnowpurbo (talk | contribs) |
Onnowpurbo (talk | contribs) |
||
| (3 intermediate revisions by the same user not shown) | |||
| Line 2: | Line 2: | ||
| − | + | Widget Image Grid menayangkan image dimana yang sama / mirip ke dalam similarity grid. | |
==Input== | ==Input== | ||
| Line 14: | Line 14: | ||
Selected Images: Selected images with an additional column specifying the group. | Selected Images: Selected images with an additional column specifying the group. | ||
| − | Widget Image Grid dapat menayangkan image dari sebuah dataset di similarity grid - image dengan content yang similar / mirip akan di letakan agar dekat satu sama lain. | + | Widget Image Grid dapat menayangkan image dari sebuah dataset di similarity grid - image dengan content yang similar / mirip akan di letakan agar dekat satu sama lain. Widget Image Grid bisa digunakan untuk membandingkan image, sambil mencari akan kesamaan atau perbedaan antara instance data yang dipilih (misalnya, perkembangan bakteri atau representasi bitmap dari tulisan tangan). |
| − | [[File:ImageGrid-stamped.png|center| | + | [[File:ImageGrid-stamped.png|center|600px|thumb]] |
* Image Filename Attribute: Attribute containing paths to images. | * Image Filename Attribute: Attribute containing paths to images. | ||
| Line 27: | Line 27: | ||
==Contoh== | ==Contoh== | ||
| − | Widget Image Grid dapat digunakan untuk visualisasi image dalam projeksi 2D. | + | Widget Image Grid dapat digunakan untuk visualisasi image dalam projeksi 2D. Dalam contoh ini, kita menggunakan 5 image dari buah-buahan dan sayuran, yaitu, jeruk (orange), pisang (banana), strawberry, brokoli (broccoli) dan kol (cauliflower). Image di load menggunakan Widget Import Images dan meng-embed dengan InceptionV3 embedder di widget Image Embedding. Akhirnya, kita mem-visualiasikan image di Widget Image Grid. Akan terlihat bahwa broccoli dan cauliflower akan lebih mirip ke strawberry daripada pisang (banana). |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | [[File:ImageGrid-Example.png|center|600px|thumb]] | ||
==Referensi== | ==Referensi== | ||
Latest revision as of 08:59, 8 April 2020
Sumber: https://orange.biolab.si/widget-catalog/image-analytics/imagegrid/
Widget Image Grid menayangkan image dimana yang sama / mirip ke dalam similarity grid.
Input
Embeddings: Image embeddings from Image Embedding widget. Data Subset: A subset of embeddings or images.
Output
Images: Images from the dataset with an additional column specifying if the image is selected or the group, if there are several. Selected Images: Selected images with an additional column specifying the group.
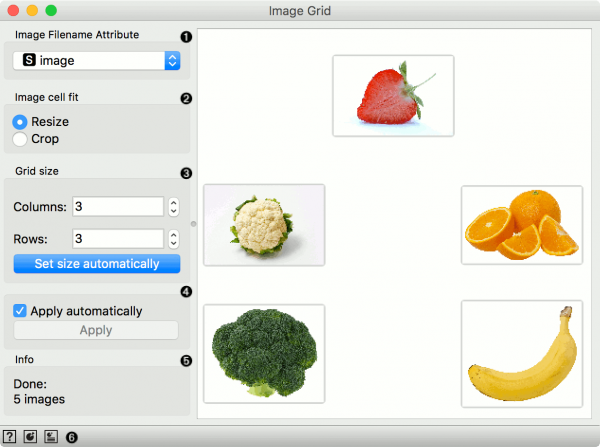
Widget Image Grid dapat menayangkan image dari sebuah dataset di similarity grid - image dengan content yang similar / mirip akan di letakan agar dekat satu sama lain. Widget Image Grid bisa digunakan untuk membandingkan image, sambil mencari akan kesamaan atau perbedaan antara instance data yang dipilih (misalnya, perkembangan bakteri atau representasi bitmap dari tulisan tangan).
- Image Filename Attribute: Attribute containing paths to images.
- Image cell fit: Resize scales the images to grid, while Crop crops them to squares.
- Grid size: Set the size of the grid. Click Set size automatically to optimize the projection.
- Tick the box to commit the changes automatically. Alternatively, click Apply.
- Information on the input.
- Access help, save image, and report (in that order).
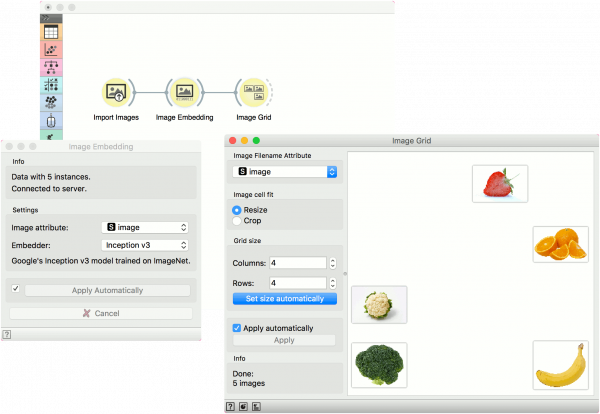
Contoh
Widget Image Grid dapat digunakan untuk visualisasi image dalam projeksi 2D. Dalam contoh ini, kita menggunakan 5 image dari buah-buahan dan sayuran, yaitu, jeruk (orange), pisang (banana), strawberry, brokoli (broccoli) dan kol (cauliflower). Image di load menggunakan Widget Import Images dan meng-embed dengan InceptionV3 embedder di widget Image Embedding. Akhirnya, kita mem-visualiasikan image di Widget Image Grid. Akan terlihat bahwa broccoli dan cauliflower akan lebih mirip ke strawberry daripada pisang (banana).