AppInventor: Input text
Sumber: http://appinventor.pevest.com/?p=674
AppInventor TextBox menudung single line dan multi-line input. TextBox control default adalah single line mode.
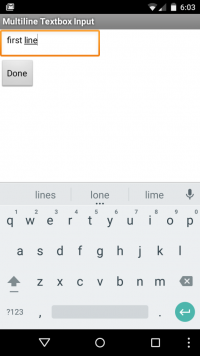
Tampilan App
Multiline TextBox seperti single line text box.
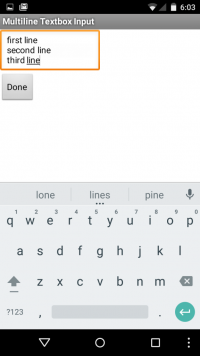
Untuk memasukan line ke dua (atau ke tiga), tap tombol Enter di sebelah kanan bawah dari onscreen keyboard. Hasilnya:
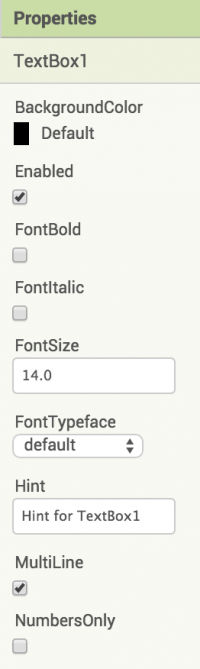
Tampilan Designer
To set up a multiline TextBox, drag the TextBox control from the palette to the Canvas. Add a Button control and change the text on the button to say “Done:.
Click the mouse (or select) the TextBox control and then refer to the control’s properties on the right side of the Designer view. In the Properties list, scan down to the MultiLine item and check the checkbox.
Blocks View
After all that description, how do we implement this feature? With one block to hide the keyboard after data entry!
The trick for the multiline input box is to set the multiline property to true, and then add another control to indicate when data entry is finished. Here, we use a Button and handle the click event by calling the HideKeyboard method of TextBox1.
To obtain the entered text, refer to the Text property of TextBox1: