AppInventor: Input text
Sumber: http://appinventor.pevest.com/?p=674
AppInventor TextBox menudung single line dan multi-line input. TextBox control default adalah single line mode.
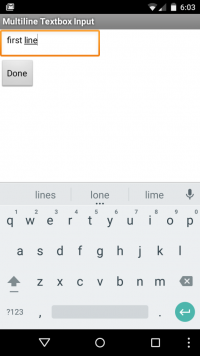
Tampilan App
Multiline TextBox seperti single line text box.
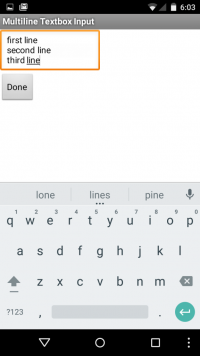
Untuk memasukan line ke dua (atau ke tiga), tap tombol Enter di sebelah kanan bawah dari onscreen keyboard. Hasilnya:
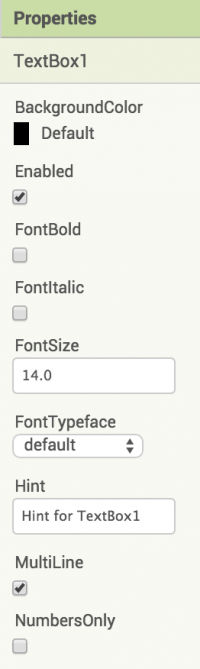
Tampilan Designer
To set up a multiline TextBox, drag the TextBox control from the palette to the Canvas. Add a Button control and change the text on the button to say “Done:.
Click the mouse (or select) the TextBox control and then refer to the control’s properties on the right side of the Designer view. In the Properties list, scan down to the MultiLine item and check the checkbox.
Tampilan Blocks
Implentasi dilakukan dengan satu block untuk Hide Keyword setelah data entry.
Trik multiline input box adalah men-set multiline property > true. Tambahkan kontrol tambahan untuk memberitahukan saat data entry selesai. Disini, kita menggunakan Tombol dan handle click event dengan memanggil HideKeyboard method dari TextBox1.
Untuk memperoleh text yang dimasukan, dapat mengacu ke Text property dari TextBox1: