Difference between revisions of "ANDROID: Contoh Hello World"
Onnowpurbo (talk | contribs) |
Onnowpurbo (talk | contribs) |
||
| (16 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| − | + | Mari kita mulai pemrograman sebenarnya dengan Android Framework. Sebelum kita mulai menulis contoh pertama kita menggunakan Android SDK, kita harus memastikan bahwa kita telah menyiapkan lingkungan pengembangan Android kita dengan benar. Asumsi-nya, anda memiliki sedikit pengetahuan tentang Android studio. | |
| − | + | Jadi mari kita lanjutkan untuk menulis Aplikasi Android sederhana yang akan mem-print "Hello World!". | |
| − | |||
| − | |||
| − | + | ==Membuat Aplikasi Android== | |
| − | |||
| − | + | Langkah pertama adalah membuat Aplikasi Android sederhana menggunakan Android studio. Ketika kita mengklik icon studio Android, maka akan tampil layar yang kira-kira seperti yang ditunjukkan di bawah ini | |
| − | |||
| − | + | [[File:Studio9.png|center|200px|thumb]] | |
| − | |||
| − | + | Kita dapat memulai pengembangan aplikasi dengan calling start a new android studio project. dalam new installation frame akan di tanyan nama Aplikasi, informasi paket, dan lokasi proyek.− | |
| − | |||
| − | + | [[File:Studio10.png|center|200px|thumb]] | |
| − | |||
| − | |||
| − | Android | + | Setelah memasukkan nama aplikasi, kita perlu memilih form factor tempat menjalankan aplikasi tersebut, kita perlu menentukan SDK Minimum, dalam tutorial ini, kita mendeklarasikan sebagai API23: Android 6.0(Mashmallow) |
| − | + | [[File:Studio11.png|center|200px|thumb]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | Tingkat instalasi berikutnya memilih activity ke seluler, ini menentukan layout default untuk Aplikasi. | |
| − | + | [[File:Studio12.jpeg|center|200px|thumb]] | |
| − | + | ||
| + | Pada tahap akhir akan dibuka development tool untuk menulis kode aplikasi. | ||
| + | |||
| + | [[File:Studio13.jpg|center|200px|thumb]] | ||
| + | |||
| + | |||
| + | ==Anatomy sebuah aplikasi Android== | ||
| + | |||
| + | Sebelum menjalankan aplikasi, kita perlu mengetahui beberapa direktori dan file di sebuah proyek Android | ||
| + | |||
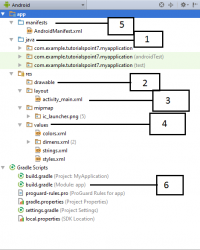
| + | [[File:Hello word.png|center|200px|thumb]] | ||
| + | |||
| + | |||
| + | {| class="wikitable" | ||
| + | |+ Android Directory Structure | ||
| + | |- | ||
| + | ! Sr.No. !! Folder !! File & Description | ||
| + | |- | ||
| + | | 1 || Java || This contains the .java source files for your project. By default, it includes an MainActivity.java source file having an activity class that runs when your app is launched using the app icon. | ||
| + | |- | ||
| + | | 2 || res/drawable-hdpi || This is a directory for drawable objects that are designed for high-density screens. | ||
| + | |- | ||
| + | | 3 || res/layout || This is a directory for files that define your app's user interface | ||
| + | |- | ||
| + | | 4 || res/values || This is a directory for other various XML files that contain a collection of resources, such as strings and colours definitions. | ||
| + | |- | ||
| + | | 5 || AndroidManifest.xml || This is the manifest file which describes the fundamental characteristics of the app and defines each of its components. | ||
| + | |- | ||
| + | | 6 || Build.gradle || This is an auto generated file which contains compileSdkVersion, buildToolsVersion, applicationId, minSdkVersion, targetSdkVersion, versionCode and versionName | ||
| + | |} | ||
| + | |||
| + | |||
| + | Bagian berikut akan memberikan gambaran singkat tentang file-file penting dalam sebuah aplikasi. | ||
| + | |||
| + | ==Main Activity File== | ||
| + | |||
| + | Main activity code adalah file Java MainActivity.java. Ini adalah file aplikasi yang pada akhirnya akan dikonversi menjadi Dalvik executable dan menjalankan aplikasi anda. Berikut adalah default code yang dihasilkan oleh wizard aplikasi untuk Hello World! sebagai berikut - | ||
package com.example.helloworld; | package com.example.helloworld; | ||
| Line 56: | Line 72: | ||
} | } | ||
| − | + | Di sini, R.layout.activity_main merujuk ke file activity_main.xml yang terletak di folder res/layout. Method onCreate() adalah salah satu dari banyak metode yang akan muncul saat aktivitas dimuat. | |
| + | |||
| + | ==Manifest File== | ||
| − | + | Komponen apa pun yang kita kembangkan sebagai bagian dari aplikasi, kita harus mendeklarasikan semua komponennya dalam manifest.xml yang berada di root direktori proyek aplikasi. File ini berfungsi sebagai interface antara OS Android dan aplikasi, jadi jika kita tidak mendeklarasikan komponen tersebut dalam file ini, maka komponen tersebut tidak akan dipertimbangkan oleh OS. Misalnya, default manifest file akan terlihat seperti file berikut | |
| − | |||
<?xml version="1.0" encoding="utf-8"?> | <?xml version="1.0" encoding="utf-8"?> | ||
| Line 81: | Line 98: | ||
</manifest> | </manifest> | ||
| − | + | Di sini tag <application>...</application> menyertakan komponen yang terkait dengan aplikasi. Atribut android:icon akan menunjuk ke icon aplikasi yang tersedia di bawah res/drawable-hdpi. Aplikasi menggunakan gambar bernama ic_launcher.png yang terletak di drawable folder | |
| − | + | Tag <activity> digunakan untuk menentukan aktivitas dan atribut android:name menetapkan nama fully qualified clas dari subclass Axtivity dan atribut android:label menetapkan string untuk digunakan sebagai label activity. Kita dapat menentukan beberapa aktivity menggunakan tag <activity>. | |
| − | + | Tindakan untuk intent filter diberi nama android.intent.action.MAIN untuk menunjukkan bahwa activity ini berfungsi sebagai titik masuk untuk aplikasi. Kategori untuk intent-filter diberi nama android.intent.category.LAUNCHER untuk menunjukkan bahwa aplikasi dapat diluncurkan dari launcher icon perangkat. | |
| − | + | @string merujuk ke file strings.xml yang dijelaskan di bawah ini. Oleh karena itu, @string/app_name mengacu pada string app_name yang didefinisikan dalam file strings.xml, yaitu "HelloWorld". Dengan cara yang sama, string lain diisi di aplikasi. | |
| − | + | Berikut adalah daftar tag yang akan Anda gunakan dalam file manifest untuk menentukan berbagai komponen aplikasi Android | |
| − | <activity>elements for activities | + | <activity> elements for activities |
| − | <service> elements for services | + | <service> elements for services |
<receiver> elements for broadcast receivers | <receiver> elements for broadcast receivers | ||
<provider> elements for content providers | <provider> elements for content providers | ||
| − | + | ==Strings File== | |
| − | + | ||
| + | File strings.xml terletak di folder res/values dan berisi semua teks yang digunakan aplikasi. Misalnya, nama tombol, label, teks default, dan jenis string serupa masuk ke file ini. File ini bertanggung jawab atas konten tekstualnya. Misalnya, file string default akan terlihat seperti file berikut | ||
<resources> | <resources> | ||
| Line 106: | Line 124: | ||
</resources> | </resources> | ||
| − | + | ==Layout File== | |
| − | + | ||
| + | Activity_main.xml adalah file layout yang tersedia di direktori res/layout, yang direferensikan oleh aplikasi saat membangun interface-nya. Kita akan sangat sering memodifikasi file ini untuk mengubah tata letak di aplikasi. Untuk aplikasi "Hello World!", file ini akan memiliki konten berikut yang terkait dengan tata letak default | ||
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" | <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" | ||
| Line 121: | Line 140: | ||
android:padding="@dimen/padding_medium" | android:padding="@dimen/padding_medium" | ||
android:text="@string/hello_world" | android:text="@string/hello_world" | ||
| − | tools:context=".MainActivity" /> | + | tools:context=".MainActivity" /> |
| − | |||
</RelativeLayout> | </RelativeLayout> | ||
| − | + | Ini adalah contoh RelativeLayout sederhana yang akan kita pelajari di bab terpisah. TextView adalah kontrol Android yang digunakan untuk membangun GUI dan memiliki berbagai atribut seperti android:layout_width, android:layout_height dll yang digunakan untuk mengatur lebar dan tinggi dll. @string merujuk ke file strings.xml yang terletak di folder res/values. Oleh karena itu, @string/hello_world mengacu pada string hello yang didefinisikan dalam file strings.xml, yaitu "Hello World!". | |
| + | |||
| + | ==Menjalankan Aplikasi== | ||
| − | + | Mari kita coba menjalankan Hello World kita! aplikasi yang baru saja kita buat. Asumsinya anda telah membuat AVD saat melakukan pengaturan environment Android Studio. Untuk menjalankan aplikasi dari Android studio, buka salah satu file aktivitas proyek Anda dan klik icon Run Eclipse Run Icon dari tool bar. Studio Android menginstal aplikasi pada AVD Anda dan memulainya dan jika semuanya baik-baik saja dengan pengaturan dan aplikasi Anda, dia akan menampilkan jendela Emulator berikut | |
| − | |||
| − | Android | + | [[File:Android hello world.png|center|300px|thumb]] |
| − | |||
| + | Selamat!!! Anda telah mengembangkan Aplikasi Android pertama Anda dan sekarang terus ikuti tutorial langkah demi langkah untuk menjadi Pengembang Android yang hebat. | ||
==Referensi== | ==Referensi== | ||
* https://www.tutorialspoint.com/android/android_hello_world_example.htm | * https://www.tutorialspoint.com/android/android_hello_world_example.htm | ||
Latest revision as of 05:56, 14 July 2022
Mari kita mulai pemrograman sebenarnya dengan Android Framework. Sebelum kita mulai menulis contoh pertama kita menggunakan Android SDK, kita harus memastikan bahwa kita telah menyiapkan lingkungan pengembangan Android kita dengan benar. Asumsi-nya, anda memiliki sedikit pengetahuan tentang Android studio.
Jadi mari kita lanjutkan untuk menulis Aplikasi Android sederhana yang akan mem-print "Hello World!".
Membuat Aplikasi Android
Langkah pertama adalah membuat Aplikasi Android sederhana menggunakan Android studio. Ketika kita mengklik icon studio Android, maka akan tampil layar yang kira-kira seperti yang ditunjukkan di bawah ini
Kita dapat memulai pengembangan aplikasi dengan calling start a new android studio project. dalam new installation frame akan di tanyan nama Aplikasi, informasi paket, dan lokasi proyek.−
Setelah memasukkan nama aplikasi, kita perlu memilih form factor tempat menjalankan aplikasi tersebut, kita perlu menentukan SDK Minimum, dalam tutorial ini, kita mendeklarasikan sebagai API23: Android 6.0(Mashmallow)
Tingkat instalasi berikutnya memilih activity ke seluler, ini menentukan layout default untuk Aplikasi.
Pada tahap akhir akan dibuka development tool untuk menulis kode aplikasi.
Anatomy sebuah aplikasi Android
Sebelum menjalankan aplikasi, kita perlu mengetahui beberapa direktori dan file di sebuah proyek Android
| Sr.No. | Folder | File & Description |
|---|---|---|
| 1 | Java | This contains the .java source files for your project. By default, it includes an MainActivity.java source file having an activity class that runs when your app is launched using the app icon. |
| 2 | res/drawable-hdpi | This is a directory for drawable objects that are designed for high-density screens. |
| 3 | res/layout | This is a directory for files that define your app's user interface |
| 4 | res/values | This is a directory for other various XML files that contain a collection of resources, such as strings and colours definitions. |
| 5 | AndroidManifest.xml | This is the manifest file which describes the fundamental characteristics of the app and defines each of its components. |
| 6 | Build.gradle | This is an auto generated file which contains compileSdkVersion, buildToolsVersion, applicationId, minSdkVersion, targetSdkVersion, versionCode and versionName |
Bagian berikut akan memberikan gambaran singkat tentang file-file penting dalam sebuah aplikasi.
Main Activity File
Main activity code adalah file Java MainActivity.java. Ini adalah file aplikasi yang pada akhirnya akan dikonversi menjadi Dalvik executable dan menjalankan aplikasi anda. Berikut adalah default code yang dihasilkan oleh wizard aplikasi untuk Hello World! sebagai berikut -
package com.example.helloworld;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
Di sini, R.layout.activity_main merujuk ke file activity_main.xml yang terletak di folder res/layout. Method onCreate() adalah salah satu dari banyak metode yang akan muncul saat aktivitas dimuat.
Manifest File
Komponen apa pun yang kita kembangkan sebagai bagian dari aplikasi, kita harus mendeklarasikan semua komponennya dalam manifest.xml yang berada di root direktori proyek aplikasi. File ini berfungsi sebagai interface antara OS Android dan aplikasi, jadi jika kita tidak mendeklarasikan komponen tersebut dalam file ini, maka komponen tersebut tidak akan dipertimbangkan oleh OS. Misalnya, default manifest file akan terlihat seperti file berikut
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.tutorialspoint7.myapplication"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
Di sini tag <application>...</application> menyertakan komponen yang terkait dengan aplikasi. Atribut android:icon akan menunjuk ke icon aplikasi yang tersedia di bawah res/drawable-hdpi. Aplikasi menggunakan gambar bernama ic_launcher.png yang terletak di drawable folder
Tag <activity> digunakan untuk menentukan aktivitas dan atribut android:name menetapkan nama fully qualified clas dari subclass Axtivity dan atribut android:label menetapkan string untuk digunakan sebagai label activity. Kita dapat menentukan beberapa aktivity menggunakan tag <activity>.
Tindakan untuk intent filter diberi nama android.intent.action.MAIN untuk menunjukkan bahwa activity ini berfungsi sebagai titik masuk untuk aplikasi. Kategori untuk intent-filter diberi nama android.intent.category.LAUNCHER untuk menunjukkan bahwa aplikasi dapat diluncurkan dari launcher icon perangkat.
@string merujuk ke file strings.xml yang dijelaskan di bawah ini. Oleh karena itu, @string/app_name mengacu pada string app_name yang didefinisikan dalam file strings.xml, yaitu "HelloWorld". Dengan cara yang sama, string lain diisi di aplikasi.
Berikut adalah daftar tag yang akan Anda gunakan dalam file manifest untuk menentukan berbagai komponen aplikasi Android
<activity> elements for activities <service> elements for services <receiver> elements for broadcast receivers <provider> elements for content providers
Strings File
File strings.xml terletak di folder res/values dan berisi semua teks yang digunakan aplikasi. Misalnya, nama tombol, label, teks default, dan jenis string serupa masuk ke file ini. File ini bertanggung jawab atas konten tekstualnya. Misalnya, file string default akan terlihat seperti file berikut
<resources> <string name="app_name">HelloWorld</string> <string name="hello_world">Hello world!</string> <string name="menu_settings">Settings</string> <string name="title_activity_main">MainActivity</string> </resources>
Layout File
Activity_main.xml adalah file layout yang tersedia di direktori res/layout, yang direferensikan oleh aplikasi saat membangun interface-nya. Kita akan sangat sering memodifikasi file ini untuk mengubah tata letak di aplikasi. Untuk aplikasi "Hello World!", file ini akan memiliki konten berikut yang terkait dengan tata letak default
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_centerVertical="true" android:padding="@dimen/padding_medium" android:text="@string/hello_world" tools:context=".MainActivity" /> </RelativeLayout>
Ini adalah contoh RelativeLayout sederhana yang akan kita pelajari di bab terpisah. TextView adalah kontrol Android yang digunakan untuk membangun GUI dan memiliki berbagai atribut seperti android:layout_width, android:layout_height dll yang digunakan untuk mengatur lebar dan tinggi dll. @string merujuk ke file strings.xml yang terletak di folder res/values. Oleh karena itu, @string/hello_world mengacu pada string hello yang didefinisikan dalam file strings.xml, yaitu "Hello World!".
Menjalankan Aplikasi
Mari kita coba menjalankan Hello World kita! aplikasi yang baru saja kita buat. Asumsinya anda telah membuat AVD saat melakukan pengaturan environment Android Studio. Untuk menjalankan aplikasi dari Android studio, buka salah satu file aktivitas proyek Anda dan klik icon Run Eclipse Run Icon dari tool bar. Studio Android menginstal aplikasi pada AVD Anda dan memulainya dan jika semuanya baik-baik saja dengan pengaturan dan aplikasi Anda, dia akan menampilkan jendela Emulator berikut
Selamat!!! Anda telah mengembangkan Aplikasi Android pertama Anda dan sekarang terus ikuti tutorial langkah demi langkah untuk menjadi Pengembang Android yang hebat.