Difference between revisions of "Orange: Distance Map"
Onnowpurbo (talk | contribs) |
Onnowpurbo (talk | contribs) (→Output) |
||
| (9 intermediate revisions by the same user not shown) | |||
| Line 3: | Line 3: | ||
| − | + | Visualisasi distances antar items. | |
==Input== | ==Input== | ||
| Line 14: | Line 14: | ||
Features: attributes selected from the matrix | Features: attributes selected from the matrix | ||
| − | + | Distance Map memvisualisasikan jarak antar objek. Visualisasinya sama seperti jika kita mencetak tabel angka, bedanya angka-angka tersebut diganti dengan bintik-bintik berwarna. | |
| − | Distances | + | Distances (jarak) paling banyak dihitung antara instance ("baris (row)" di widget Distances) atau atribut ("kolom (column)" di widget Distances). Satu-satunya input yang cocok untuk Distance Map adalah widget Distances. Pada output, pengguna dapat memilih wilayah peta dan widget Distance Map akan menampilkan instance atau atribut yang sesuai. Juga perhatikan bahwa widget Distances mengabaikan nilai diskrit dan menghitung jarak hanya untuk data kontinyu, sehingga widget Distance Map hanya dapat menampilkan peta jarak untuk distance map jika kita membuat data-nya kontinyu terlebih dahulu. |
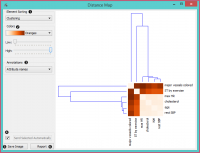
| − | + | Snapshot ini menunjukkan jarak antar kolom dalam data heart disease, di mana jarak yang lebih kecil diwakili dengan warna orange terang (light) dan jarak yang jauh / larger dengan oranye gelap. Matrix simetris dan diagonal adalah warna oranye terang - tidak ada atribut yang berbeda dari dirinya sendiri. Simetrisitas selalu diasumsikan, sedangkan diagonal mungkin juga bukan nol. | |
[[File:DistanceMap-stamped.png|center|200px|thumb]] | [[File:DistanceMap-stamped.png|center|200px|thumb]] | ||
| Line 34: | Line 34: | ||
* Produce a report. | * Produce a report. | ||
| − | + | Biasanya, palet warna digunakan untuk memvisualisasikan seluruh rentang jarak yang muncul dalam matriks. Ini dapat diubah dengan mengatur ambang rendah dan tinggi. Dengan cara ini kita mengabaikan perbedaan jarak di luar interval ini dan memvisualisasikan bagian yang menarik dari distribusi. | |
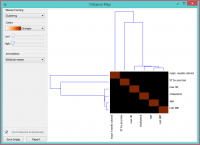
| − | + | Di bawah ini, kita memvisualisasikan atribut yang paling berkorelasi (distances by columns) dalam dataset heart disease dengan menetapkan ambang warna untuk jarak tinggi ke minimum. Kita mendapatkan kotak hitam dominan, di mana atribut dengan skor jarak terendah diwakili oleh warna yang lebih terang dari skema warna yang dipilih (dalam kasus kita: oranye). Di samping garis diagonal, kita melihat bahwa dalam contoh kita ST dengan exercise dan major vessels berwarna adalah dua atribut yang paling dekat. | |
[[File:DistanceMap-Highlighted.png|center|200px|thumb]] | [[File:DistanceMap-Highlighted.png|center|200px|thumb]] | ||
| − | + | Pengguna dapat memilih wilayah di peta dengan click-and-drag dengan kursor. Ketika bagian dari peta dipilih, widget mengeluarkan semua item data dari sel yang dipilih. | |
==Contoh== | ==Contoh== | ||
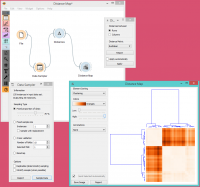
| − | + | Workflow kerja pertama menunjukkan penggunaan widget Distance Map yang sangat standar. Kita memilih 70% dari data Iris original sebagai sampel kita dan melihat jarak antara baris dalam Distance Map. | |
[[File:DistanceMap-Example1.png|center|200px|thumb]] | [[File:DistanceMap-Example1.png|center|200px|thumb]] | ||
| − | + | Pada contoh kedua, kita menggunakan data heart disease dan memilih subset hanya women dari Scatter Plot. Kemudian, kita memvisualisasikan jarak antar kolom di Distance Map. Karena himpunan bagian juga berisi beberapa data diskrit, widget Distances memperingatkan kita bahwa ia akan mengabaikan fitur diskrit, sehingga kita hanya akan melihat instance / atribut kontinu dalam peta. | |
[[File:DistanceMap-Example.png|center|200px|thumb]] | [[File:DistanceMap-Example.png|center|200px|thumb]] | ||
| − | |||
==Referensi== | ==Referensi== | ||
Latest revision as of 07:08, 6 March 2020
Sumber: https://docs.biolab.si//3/visual-programming/widgets/unsupervised/distancemap.html
Visualisasi distances antar items.
Input
Distances: distance matrix
Output
Data: instances selected from the matrix Features: attributes selected from the matrix
Distance Map memvisualisasikan jarak antar objek. Visualisasinya sama seperti jika kita mencetak tabel angka, bedanya angka-angka tersebut diganti dengan bintik-bintik berwarna.
Distances (jarak) paling banyak dihitung antara instance ("baris (row)" di widget Distances) atau atribut ("kolom (column)" di widget Distances). Satu-satunya input yang cocok untuk Distance Map adalah widget Distances. Pada output, pengguna dapat memilih wilayah peta dan widget Distance Map akan menampilkan instance atau atribut yang sesuai. Juga perhatikan bahwa widget Distances mengabaikan nilai diskrit dan menghitung jarak hanya untuk data kontinyu, sehingga widget Distance Map hanya dapat menampilkan peta jarak untuk distance map jika kita membuat data-nya kontinyu terlebih dahulu.
Snapshot ini menunjukkan jarak antar kolom dalam data heart disease, di mana jarak yang lebih kecil diwakili dengan warna orange terang (light) dan jarak yang jauh / larger dengan oranye gelap. Matrix simetris dan diagonal adalah warna oranye terang - tidak ada atribut yang berbeda dari dirinya sendiri. Simetrisitas selalu diasumsikan, sedangkan diagonal mungkin juga bukan nol.
- Element sorting arranges elements in the map by
- None (lists instances as found in the dataset)
- Clustering (clusters data by similarity)
- Clustering with ordered leaves (maximizes the sum of similarities of adjacent elements)
- Colors
- Colors (select the color palette for your distance map)
- Low and High are thresholds for the color palette (low for instances or attributes with low distances and high for instances or attributes with high distances).
- Select Annotations.
- If Send Selected Automatically is on, the data subset is communicated automatically, otherwise you need to press Send Selected.
- Press Save Image if you want to save the created image to your computer.
- Produce a report.
Biasanya, palet warna digunakan untuk memvisualisasikan seluruh rentang jarak yang muncul dalam matriks. Ini dapat diubah dengan mengatur ambang rendah dan tinggi. Dengan cara ini kita mengabaikan perbedaan jarak di luar interval ini dan memvisualisasikan bagian yang menarik dari distribusi.
Di bawah ini, kita memvisualisasikan atribut yang paling berkorelasi (distances by columns) dalam dataset heart disease dengan menetapkan ambang warna untuk jarak tinggi ke minimum. Kita mendapatkan kotak hitam dominan, di mana atribut dengan skor jarak terendah diwakili oleh warna yang lebih terang dari skema warna yang dipilih (dalam kasus kita: oranye). Di samping garis diagonal, kita melihat bahwa dalam contoh kita ST dengan exercise dan major vessels berwarna adalah dua atribut yang paling dekat.
Pengguna dapat memilih wilayah di peta dengan click-and-drag dengan kursor. Ketika bagian dari peta dipilih, widget mengeluarkan semua item data dari sel yang dipilih.
Contoh
Workflow kerja pertama menunjukkan penggunaan widget Distance Map yang sangat standar. Kita memilih 70% dari data Iris original sebagai sampel kita dan melihat jarak antara baris dalam Distance Map.
Pada contoh kedua, kita menggunakan data heart disease dan memilih subset hanya women dari Scatter Plot. Kemudian, kita memvisualisasikan jarak antar kolom di Distance Map. Karena himpunan bagian juga berisi beberapa data diskrit, widget Distances memperingatkan kita bahwa ia akan mengabaikan fitur diskrit, sehingga kita hanya akan melihat instance / atribut kontinu dalam peta.