Difference between revisions of "AppInventor: Twitter"
Jump to navigation
Jump to search
Onnowpurbo (talk | contribs) (New page: Sumber: http://puravidaapps.com/twitter.php A quick Twitter Tutorial with App Inventor 2 Let's tweet with App Inventor 2! Now in App Inventor 2 we also can tweet with images! The App Inv...) |
Onnowpurbo (talk | contribs) |
||
| (5 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| − | + | Disini di perlihatkan teknik memposting twit dari aplikasi yang dibuat dengan AppInventor di Handphone anda. | |
| − | + | Langkah yang perlu dilakukan: | |
| − | + | * [[AppInventor: Memperoleh Consumer dan ConsumerSecret Key]] | |
| + | * Komponen yang dibutuhkan | ||
| − | + | Twitter | |
| − | + | Label (hanya untuk mem-print status aplikasi ke layar) | |
| − | + | * Block program yang digunakan | |
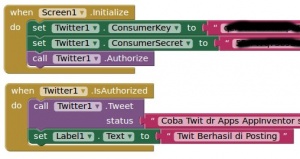
| + | [[Image:Appinventor-twitter5.jpeg|center|300px|thumb]] | ||
| + | * Hasilnya tertangkap di Hootsuite | ||
| + | [[Image:Appinventor-twitter6.jpeg|center|200px|thumb|Perhatikan nama aplikasi '''OnnoWPurbo AppInventor test''' terlihat di HootSuite]] | ||
| − | |||
| − | + | ==Referensi== | |
| − | |||
| − | |||
| − | |||
| + | * http://puravidaapps.com/twitter.php | ||
| + | * https://www.youtube.com/watch?v=jefSsxyBIO4 | ||
| + | ==Pranala Menarik== | ||
| − | + | * [[AppInventor: Memperoleh Consumer dan ConsumerSecret Key]] | |
| − | |||
| − | |||
| − | * | ||
Latest revision as of 06:16, 10 October 2015
Disini di perlihatkan teknik memposting twit dari aplikasi yang dibuat dengan AppInventor di Handphone anda.
Langkah yang perlu dilakukan:
- AppInventor: Memperoleh Consumer dan ConsumerSecret Key
- Komponen yang dibutuhkan
Twitter Label (hanya untuk mem-print status aplikasi ke layar)
- Block program yang digunakan
- Hasilnya tertangkap di Hootsuite
Referensi