Difference between revisions of "Aktifasi Wordpress Multisite"
Silfianaelfa (talk | contribs) |
Silfianaelfa (talk | contribs) |
||
| (7 intermediate revisions by the same user not shown) | |||
| Line 9: | Line 9: | ||
nano wp-config.php | nano wp-config.php | ||
| − | tambahkan kode berikut | + | tambahkan kode berikut sebelum baris '''/* That’s all, stop editing! Happy blogging. */'''. |
define('WP_ALLOW_MULTISITE', true); | define('WP_ALLOW_MULTISITE', true); | ||
| − | |||
| − | |||
==Network Setup== | ==Network Setup== | ||
| Line 26: | Line 24: | ||
sudo a2enmod rewrite | sudo a2enmod rewrite | ||
| − | + | Edit file /etc/apache2/sites-enabled/000-default | |
| − | + | cd /etc/apache2/sites-enabled/ | |
| − | + | nano 000-default | |
| − | |||
| − | cd /etc/apache2/ | ||
| − | |||
edit : '''AllowOverride none''' menjadi '''AllowOverride all''' | edit : '''AllowOverride none''' menjadi '''AllowOverride all''' | ||
| Line 37: | Line 32: | ||
sample kurang lebih sebagai berikut: | sample kurang lebih sebagai berikut: | ||
| − | + | <Directory /var/www/> | |
| − | |||
Options Indexes FollowSymLinks MultiViews | Options Indexes FollowSymLinks MultiViews | ||
AllowOverride all | AllowOverride all | ||
| Line 60: | Line 54: | ||
ketikkan kode ini diterminal : | ketikkan kode ini diterminal : | ||
| + | cd /var/www/wordpress/wp-content | ||
mkdir blogs.dir | mkdir blogs.dir | ||
| Line 65: | Line 60: | ||
Buka wp-config.php | Buka wp-config.php | ||
| − | + | cd .. | |
nano wp-config.php | nano wp-config.php | ||
| − | + | Untuk langkah yang ini, tambahkan kode yang diberikan di halaman wordpress seperti gambar diatas, disarankan untuk '''tidak mengcopy kode yang dibawah ini''', karena wordpress akan menyesuaikan '''domain current site''' sesuai dengan komputer/server anda masing - masing. Tambahkan di atas komentar ini '''/* That’s all, stop editing! Happy blogging. */)'''. kira - kira kode nya seperti ini : | |
define( 'MULTISITE', true ); | define( 'MULTISITE', true ); | ||
Latest revision as of 11:24, 12 March 2012
Salah satu kelebihan wordpress versi 3.0 adalah fasilitas multisite nya. Versi sebelumnya, tidak ada fasilitas ini, tapi ada Wordpress Multi User (WPMU) yang terpisah dengan wordpress biasa. Di versi 3.0 ini, wordpress multi user sudah tidak ada lagi, sebagai gantinya wordpress 3.0 ditambahkan fungsi multisite nya.
Edit file /var/www/wordpress/wp-config.php
Sebelum memulai aktifasi fitur multi-site (multi user), edit file /var/www/wordpress/wp-config.php
cd /var/www/wordpress/ nano wp-config.php
tambahkan kode berikut sebelum baris /* That’s all, stop editing! Happy blogging. */.
define('WP_ALLOW_MULTISITE', true);
Network Setup
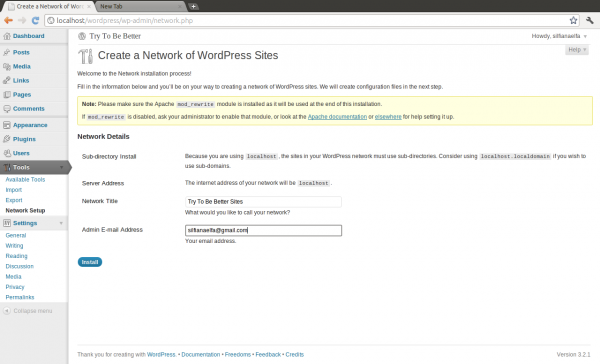
Masuk Dashboard, secara otomatis akan ada tambahan menu network setup di tools. Seperti gambar dibawah ini
Aktifasi mod_rewrite di apache (ini sangat penting)
cara mengaktifkannya, ketikkan kode berikut di terminal :
sudo a2enmod rewrite
Edit file /etc/apache2/sites-enabled/000-default
cd /etc/apache2/sites-enabled/ nano 000-default
edit : AllowOverride none menjadi AllowOverride all
sample kurang lebih sebagai berikut:
<Directory /var/www/> Options Indexes FollowSymLinks MultiViews AllowOverride all Order allow,deny allow from all </Directory>
Restart apache dengan perintah di terminal/console:
sudo /etc/init.d/apache2 restart
Aktifasi Multisite
Klik pada tombol "install" yang tersedia
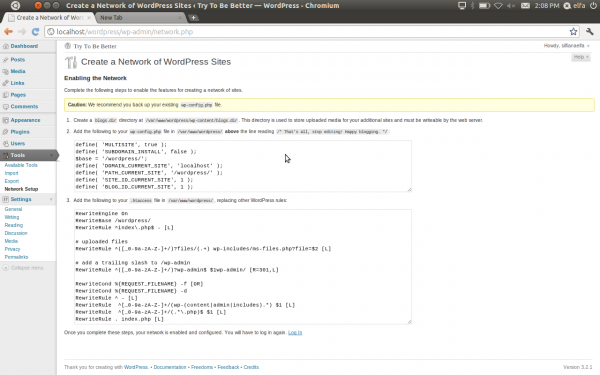
Akan muncul seperti gambar dibawah ini. Ikuti langkah - langkahnya : [inti dari multisite]
a. Buat sebuah direktori baru di dalam /var/www/wordpress/wp-content dengan nama blogs.dir
ketikkan kode ini diterminal :
cd /var/www/wordpress/wp-content mkdir blogs.dir
b. Tambahkan baris kode konfigurasi hasil generate yang diberikan pada point 2 hasil instalasi pada langkah ke-3 diatas ke dalam file wp-config.php.
Buka wp-config.php
cd .. nano wp-config.php
Untuk langkah yang ini, tambahkan kode yang diberikan di halaman wordpress seperti gambar diatas, disarankan untuk tidak mengcopy kode yang dibawah ini, karena wordpress akan menyesuaikan domain current site sesuai dengan komputer/server anda masing - masing. Tambahkan di atas komentar ini /* That’s all, stop editing! Happy blogging. */). kira - kira kode nya seperti ini :
define( 'MULTISITE', true ); define( 'SUBDOMAIN_INSTALL', false ); $base = '/'; define( 'DOMAIN_CURRENT_SITE', 'localhost' ); define( 'PATH_CURRENT_SITE', '/' ); define( 'SITE_ID_CURRENT_SITE', 1 ); define( 'BLOG_ID_CURRENT_SITE', 1 );
c. Tambahkan file .htaccess dalam /var/www/wordpress dengan kode dibawah ini
buka file .htaccess
nano .htaccess
masukkan kode dibawah ini
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?files/(.+) wp-includes/ms-files.php?file=$2 [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?wp-admin$ $1wp-admin/ [R=301,L]
RewriteCond %{REQUEST_FILENAME} -f [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^ – [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?(wp-(content|admin|includes).*) $2 [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?(.*\.php)$ $2 [L]
RewriteRule . index.php [L]
Setelah Anda menyelesaikan langkah-langkah diatas, sekarang fitur multi-site (multi user) blog anda telah terkonfigurasi dan aktif. Silakan kembali ke halaman awal dashboard.
sekarang pada dashboard anda terdapat panel menu baru dengan nama Super Admin. Selamat anda telah memiliki sebuah blog multi-site.