Difference between revisions of "AppInventor: Input text"
Onnowpurbo (talk | contribs) |
Onnowpurbo (talk | contribs) |
||
| (5 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
Sumber: http://appinventor.pevest.com/?p=674 | Sumber: http://appinventor.pevest.com/?p=674 | ||
| − | + | AppInventor TextBox menudung single line dan multi-line input. | |
| + | TextBox control default adalah single line mode. | ||
| − | + | ==Tampilan App== | |
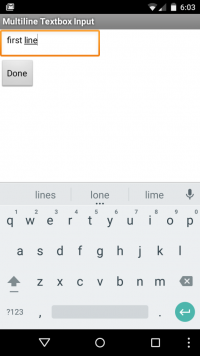
| − | + | Multiline TextBox seperti single line text box. | |
| − | + | [[Image:Screenshot 2015-04-08-18-03-40-576x1024.png|center|200px|thumb]] | |
| − | |||
| − | |||
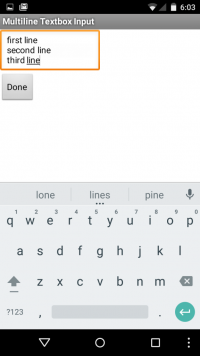
| − | + | Untuk memasukan line ke dua (atau ke tiga), tap tombol Enter di sebelah kanan bawah dari onscreen keyboard. Hasilnya: | |
| − | + | [[Image:Screenshot 2015-04-08-18-03-57-576x1024.png|center|200px|thumb]] | |
| − | |||
| − | + | ==Tampilan Designer== | |
To set up a multiline TextBox, drag the TextBox control from the palette to the Canvas. Add a Button control and change the text on the button to say “Done:. | To set up a multiline TextBox, drag the TextBox control from the palette to the Canvas. Add a Button control and change the text on the button to say “Done:. | ||
| − | MultilineDesigner | + | [[Image:MultilineDesigner.png|center|200px|thumb]] |
| − | |||
| − | |||
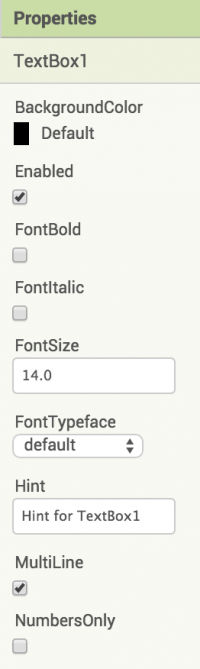
Click the mouse (or select) the TextBox control and then refer to the control’s properties on the right side of the Designer view. In the Properties list, scan down to the MultiLine item and check the checkbox. | Click the mouse (or select) the TextBox control and then refer to the control’s properties on the right side of the Designer view. In the Properties list, scan down to the MultiLine item and check the checkbox. | ||
| − | MultilineProperties | + | [[Image:MultilineProperties.png|center|200px|thumb]] |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | ==Tampilan Blocks== | |
| − | + | Implentasi dilakukan dengan satu block untuk Hide Keyword setelah data entry. | |
| − | + | [[Image:MultilineBlocks.png|center|200px|thumb]] | |
| − | + | Trik multiline input box adalah men-set multiline property > true. | |
| + | Tambahkan kontrol tambahan untuk memberitahukan saat data entry selesai. | ||
| + | Disini, kita menggunakan Tombol dan handle click event dengan memanggil HideKeyboard method dari TextBox1. | ||
| − | + | Untuk memperoleh text yang dimasukan, dapat mengacu ke Text property dari TextBox1: | |
| + | [[Image:Mutliline-text.png|center|200px|thumb]] | ||
==Referensi== | ==Referensi== | ||
* http://appinventor.pevest.com/?p=674 | * http://appinventor.pevest.com/?p=674 | ||
| + | * https://sites.google.com/site/blocks123/playingwithtext | ||
| + | * http://stackoverflow.com/questions/29570154/how-to-validate-input-txt-in-app-inventor-2 | ||
Latest revision as of 20:15, 10 October 2015
Sumber: http://appinventor.pevest.com/?p=674
AppInventor TextBox menudung single line dan multi-line input. TextBox control default adalah single line mode.
Tampilan App
Multiline TextBox seperti single line text box.
Untuk memasukan line ke dua (atau ke tiga), tap tombol Enter di sebelah kanan bawah dari onscreen keyboard. Hasilnya:
Tampilan Designer
To set up a multiline TextBox, drag the TextBox control from the palette to the Canvas. Add a Button control and change the text on the button to say “Done:.
Click the mouse (or select) the TextBox control and then refer to the control’s properties on the right side of the Designer view. In the Properties list, scan down to the MultiLine item and check the checkbox.
Tampilan Blocks
Implentasi dilakukan dengan satu block untuk Hide Keyword setelah data entry.
Trik multiline input box adalah men-set multiline property > true. Tambahkan kontrol tambahan untuk memberitahukan saat data entry selesai. Disini, kita menggunakan Tombol dan handle click event dengan memanggil HideKeyboard method dari TextBox1.
Untuk memperoleh text yang dimasukan, dapat mengacu ke Text property dari TextBox1: